Giscus: เอา GitHub Discussion มาใส่ใน Blog ตัวเองง่ายๆ
ผมอยากหาวิธีใส่ Comment ไว้ในเว็บที่ดีมาตลอด ตอนที่ผมใช้ Medium อยู่มีหลายครั้งที่ผมได้อะไรดี ๆ จาก Comment ของคนที่เข้ามาอ่านเช่นกัน
แต่พอมาเป็นเว็บที่เขียนขึ้นเอง มันยากขึ้นเยอะว่าจะใช้วิธีไหนที่ทำให้คนเข้ามาแลกเปลี่ยนความเห็นบน Blog ได้
เดี๋ยวผมเล่าแต่ละ Option ที่คิดและใช้มาตลอดกัน�ก่อน
- Facebook Comment - หลายเว็บไซต์ใช้วิธีนี้อยู่ แต่ส่วนตัวผมไม่ชอบ UI มันเลย มันแก้ไขอะไรค่อนข้างยาก แถมสมมุติจะแปะ Code แปะไรก็ทำได้ยาก มันไม่ได้ออกแบบมาแบบนั้น ฉะนั้นขอข้าม
- Facebook Comment on Post - วิธีนี้เป็นอีกหนึ่งอันที่ดี เวลาเราไปแชร์ไปในกลุ่ม เราเถียงกันใน Comment ได้เลย แต่ข้อเสียคือถ้าไปโพสหลายที่ มันก็จะไม่รวมกัน แถมวันนึงโพสของเราก็จะถูกกลืนหายไป ย้อนกลับมาดูที่เถียงได้ยากมาก ฉะนั้นข้าม
- Webmention - คอนเซปมันเท่มาก แต่เอาเข้าจริง ไม่มีใครใช้เพราะมันใช้ยาก ผมเลยขอข้ามข้อนี้ไป
- Disqus - แบบเดียวกับ ข้อ 1. แถมด้วยว่า Login ยากกว่าอีก ส่วนใหญ่น่าจะใช้บน Wordpress กันมากกว่า
- GitHub issue w/ utteranc.es - วิธีนี้ผมไปเจอมาว่าเราจะใช้ Issue API และเมื่อเราสร้าง Blog ขึ้นมา เราก็�จะสร้าง Issue มาหนึ่งอัน และใช้มันเหมือนช่องทางสนทนานั่นเอง โคตรเท่ ผมชอบนะ ชอบมากด้วย
- Github Discussion w/ Giscus - ผ่านไปหนึ่งคืน ผมไปเจอว่าถ้าใช้ Issues มันอาจจะดีไม่สุด เพราะมันไม่ได้เกิดมาเพื่อเถียงกัน ผมไปเจอ Giscus ที่ใช้ GitHub Discussion API มาสร้างช่องทางสนทนาแทน ทำให้มีข้อดีหลายอย่างมาก ๆ วันนี้ผมเลยเลือกและจบด้วยวิธีนี้
ผมจะชวนมาลงรายละเอียดกัน
🔗GitHub Issue vs GitHub Discussion 💬
ใน GitHub Issue นั้นเราใช้มันถกเถียงปัญหาที่เกิดขึ้นบ่อย ๆ ใน GitHub Issue เราสามารถใช้ Markdown ได้ทุกอย่าง เราเถียงกันและสามารถเขียน Code ใส่ได้เลย แถมเรายังใส่ Emoji ในแต่ละ Comment ได้ด้วย, เพื่อนผมหลายคนชอบใส่ Gif จาก Giphy ซึ่งผมเองก็ชอบ เราก็ทำทั้งหมดได้ในนี้
สิ่งที่ผมชอบที่สุดคือ เราสามารถ Login ด้วย GitHub ID ของเราเอง มันเท่มากกก 555555
�มันครบสูตรเลยล่ะ! ผมเขียนโค้ดเพิ่ม Comment ด้วย utteranc.es ไปแล้วด้วยนะ
หลังจากนั้นผมก็ไปเจอว่า เมื่อปีที่แล้ว GitHub ประกาศออกมาว่าเรามีของเล่นใหม่ชื่อว่า GitHub Discussions!
Software communities don’t just write code together. They brainstorm feature ideas, help new users get their bearings, and collaborate on best ways to use the software.
Until now, GitHub only offered issues and pull requests as places to have these conversations. But issues and pull requests both have a linear format—well suited for merging code, but not for creating a community knowledge base. Conversations need their own place—that’s what GitHub Discussions is for.
จากประโยคที่ผมเน้นไว้ เค้าพูดชัดเจนว่า Issues กับ Pull request มันไม่ได้เกิดมาเพื่อสร้าง Community Knowledge Base เลยแฮะ
ผมเลยลองหาต่ออีกนิดว่า วิธีเดียวกับที่ utteranc.es ใช้เนี่ย มันพอจะมีสำหรับ GitHub Discussions ไหมนะ ซึ่งผมก็ไปเจอว่ามันมี tool ชื่อว่า Giscus ที่หน้าตาเหมือนกันเป้ะเลย
ผมเลยปรับไ��ปใช้อันนี้แทน ซึ่งผลที่ออกมาผมค่อนข้างพอใจเลย มันแทบจะยก Stackoverflow มายัดลง Blog ตัวเองได้เลย 55555555 มีทั้ง Upvote, Reactions, Nested Comment ที่ดีกว่า
🔗คำเตือนสั้น ๆ
การที่ผมเลือกใช้วิธีนี้ มีข้อควรคิดอยู่ 5 ข้อที่ผมเจอ
- มันต้อง Login ด้วย GitHub ซึ่งผม bet เอาไว้ว่า Blog ที่ผมเขียนมักเกี่ยวกับ Technical อยู่แล้ว ทุกคนที่เข้ามาอ่านก็น่าจะมี GitHub Account แต่ถ้าวันนึงผมเขียน Blog ที่เป็นข้อมูลทั่วไปล่ะ เค้าอาจจะใช้ไม่ได้
- มันค่อนข้างผูกกับ GitHub Discussion เลยล่ะ ถ้าวันนึงผมย้ายบทความไปที่อื่น Comment พวกนี้จะไม่ตามไปด้วย, ถ้า GitHub Discussion ล่ม ก็จะไม่มีใคร Comment ได้, ถ้าวันนึง GitHub Discussion เกิด Deprecate ... ชิบหายครับ
- ถ้า Blog ของเรามี Comment ที่ใช้ตัวอื่นอยู่แล้ว อันนี้ผมว่ายาก เพราะมันไม่มีวิธี Migrate แบบง่าย ๆ เลย อาจจะต้องเขียน Code เองในการย้าย ซึ่งเหนื่อยหน่อยครับ
- มันไม่มี Notification แจ้งเตือนเวลามีคนมาเม้นขนาดนั้น อาจจะต้องไปเซ็ตเพิ่มใน Repo ตัวเองนะค้าบ
- มันเป็น Open Source, หลายคนอาจจะใช้ tool อื่น ซึ่งควรระวังอย่ามัวแต่แค่ใช้ อ่าน Code มันบ้าง ว่ามันทำอะไรนอกเหนือจาก GitHub API หรือเปล่า อันนี้ผมเชคแล้ว มันไม่มี.. และมันใช้ static css,js file แบบเดียวกับที่อยู่ใน repository ผมเลยโอเคอยู่นะ แต่อย่าไว้ใจมันเยอะฮะ มันมีสิทธิล่มได้ตลอดเวลาเหมือนกัน
สำหรับผมข้อ 2, 3 สำคัญนะ ถ้าแพลนไว้แล้วว่าอยากใช้ยาว ๆ ไม่มีแผนเปลี่ยนแบบผมก็โอเค และถ้าใครมี Comment อยู่แล้วก็อาจจะต้องคิดเพิ่มในมุมนี้เพิ่มนิดหน่อยครับ
🔗ลองใช้ Giscus 💎 กัน
ตัว Giscus เป็น Comments Widget ที่ใช้ GitHub Discussions API และตัวมันเป็น iframe ครั��บ เราสามารถใส่ Code เพียงไม่กี่บรรทัดเพื่อให้ได้เจ้ากล่องนี้มาได้เลย
สิ่งหนึ่งที่เจ๋งสำหรับ Giscus คือตัว Discussions API มันใช้ GitHub's GraphQL API เท่านั้น ซึ่งถ้าไปอ่าน Code ของ iframe file ผมว่ามันโคตรเท่เลย 55555555 แล้วก็ ตัว Discussions API มันยังเป็น Beta และหลังจากนี้คงมีอะไรแปลก ๆ เจ๋ง ๆ เพิ่มเข้ามาอีกเรื่อย ๆ ซึ่งผมรอติดตามชมเลย
เทียบกับ GitHub Issue API ที่ stable แล้ว มันก็เป็นของใหม่ที่ต้องเสี่ยงนิดหน่อย แต่ผมค่อนข้างเชื่อว่ามันจะเจ๋งขึ้นอีกเรื่อย ๆ แน่นอนครับ
มาดูวิธีติดตั้งคร่าว ๆ กัน
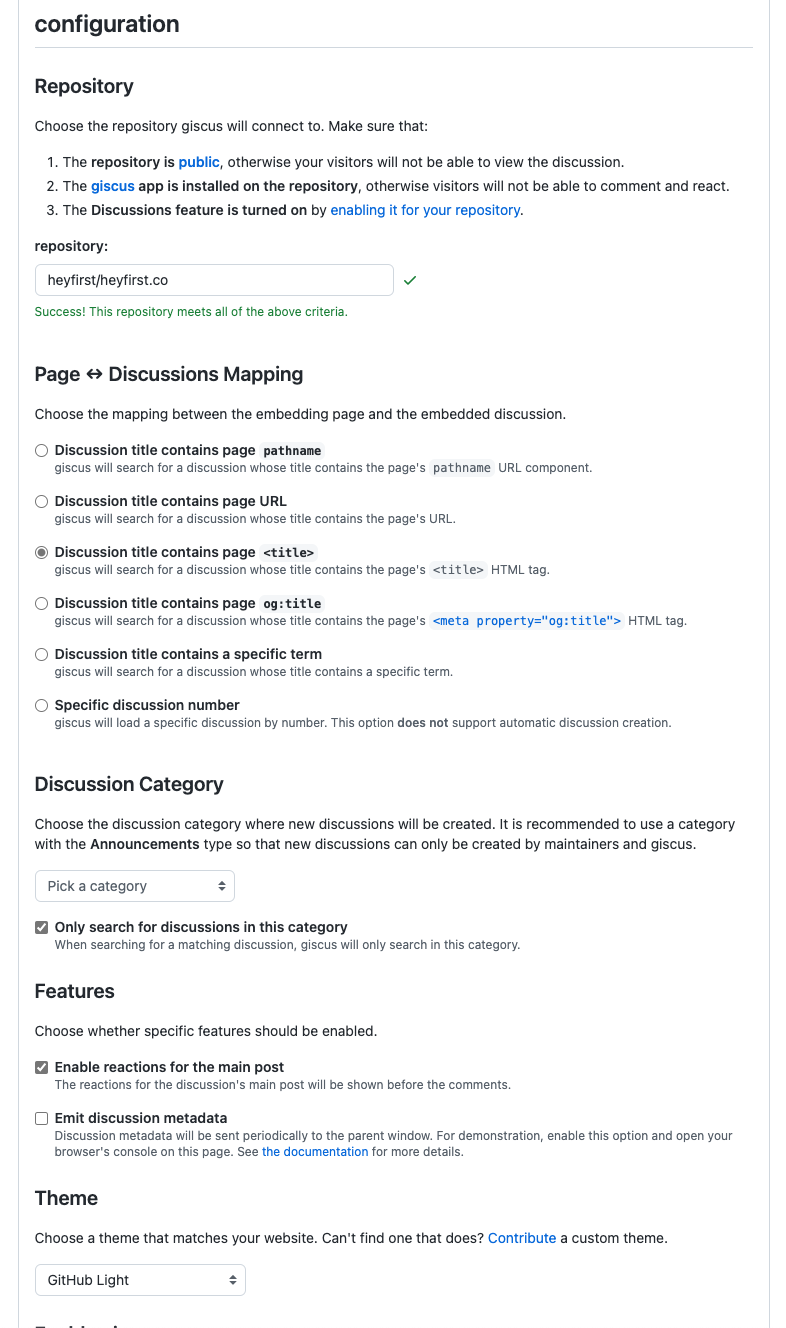
เข้าไปที่ https://giscus.app/ ให้เราค่อย ๆ ไปทีละ Section ซึ่งจะมีวิธีบอกเอาไว้เลยว่า เราจะต้องทำอะไรบ้าง กรอกข้อมูลและเลือก checkbox ตามที่เราอยากได้

จะเห็นว่าผมเลือก Discussion title contains page <title> เพราะว่าเวลาที่ผมมีโพสใหม่ และผมมีการเพิ่ม Comment ไป ตัว Giscus จะวิ่งไปสร้าง Discussion Topic ให้เราโดยใช้ <title> ของเว็บเราเป็นหัวข้อโดยอัตโนมัตินั่นเอง
นอกจากนี้่เราสามารถเลือก Discussion Category ให้กับหัวข้อได้ด้วย ซึ่งค่อนข้างสะดวกเลย สำหรับผม ผมใช้เป็น General ตามปกติทั่วไปครับ

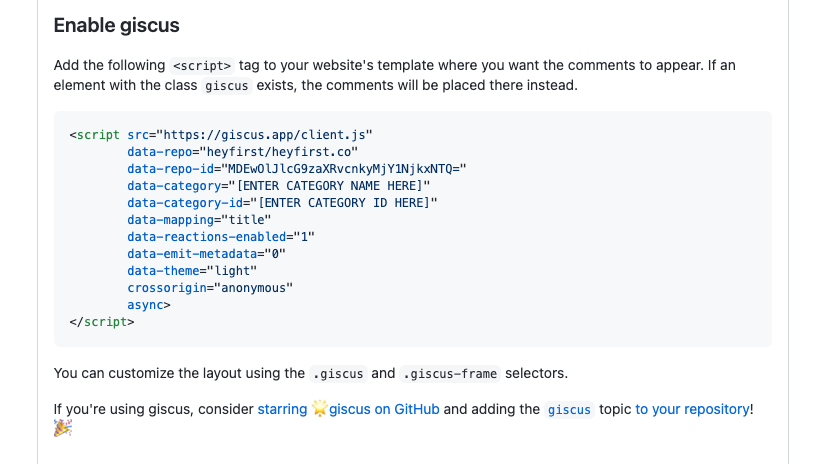
พอเสร็จทั้งหมดแล้ว ตัวโค้ดที่เราต้องเอาไปแปะก็จะได้มาตามด้านล่างนี้เลย giscus.app ช่วย auto-fill ตัว attribute ทุกอย่างให้เราแล้ว นำแปะแล้วก็เสร็จเลย
สำหรับวิธีแปะที่ผมแนะนำ จะแนะนำให้สร้าง Component ขึ้นมาอันหนึ่ง และใส่ตามนี้ไปเลยครับ
import Head from "next/head";
import { useMounted } from "lib/use-mounted";
export default function Giscus() {
const mounted = useMounted();
return !mounted ? null : (
<>
<Head>
<script
src="https://giscus.app/client.js"
data-repo="heyfirst/heyfirst.co"
data-repo-id="YOUR_REPO_ID"
data-category="General"
data-category-id="YOUR_CATEGORY_ID"
data-mapping="title"
data-reactions-enabled="1"
data-theme="light"
crossOrigin="anonymous"
async
/>
</Head>
<div className="giscus" />
</>
);
}
ถ้าเป็น NextJS ก็ใช้ next/head ถ้าเป็น React ที่เป็น SPA ผมแนะนำใช้ Helmet ก็ได้ และเอา script ไปแปะไว้บน <head>
หลังจากนั้นสร้าง div เปล่าที่ใส่ className="giscus" ไ��ว้ แล้วเดี๋ยวพอ browser โหลด script เสร็จ มันจะรู้ว่าต้องเอา iframe component ไปโยนไว้ตรง div ก้อนนี้นั่นเอง ค่อนข้างง่ายฮะ
ถ้ายังมองไม่เห็นภาพดูโค้ดของเว็บผมได้ที่นี่เลย heyfirst.co/components/Giscus
เป็น Tip สั้น ๆ ที่ผมเอามาแชร์เก็บไว้ เผื่อเป็นประโยชน์ให้หลาย ๆ คนที่มี Blog เป็นของตัวเองแล้วยังไม่มี Comment นะครับ 💪